旅する料理研究家さとみんです。
月間平均50本ほど記事を更新している私。
ブログを書くにあたって、エネルギーや時間を割きたい部分と
この部分には割きたくないよな~と思う部分があります。

特に他のサイトの画像を引用したり、スクリーンショットの画像を
よく使う作業などは特に大変。
画像の保存⇒切り取り加工⇒保存⇒アップロード⇒貼り付けるという
一連の作業はなかなか面倒です(;´Д`)
そこで今回はこの手間を一発で省く方法についてお伝えします。
※ちなみに私の使っているサイトはWordPressを使っていますので、
WordPressユーザー寄りの記事になっておりますが、ご容赦ください。
OnePress Image Elevatorというプラグインをインストールする。
まず、WordPressのブログで使いたい方は、
事前にOnePress Image Elevator(ワンプレスイメージエレベーター)という
プラグインをインストールしておいてくださいね。

これは画像を
コピペで入力画面に貼り付けるだけで、
画像のアップロードを自動でしてくれる
という大変ありがたいツールです( ゚д゚ )!!
使い方はとっても簡単です!
プラグインを有効化した後は引用したいサイトの画像を右クリックでコピーして、
記事入力画面(ビジュアルモード)の状態でペーストするだけです。
画像を保存してアップロードするという手間が省けて、かなりの時間短縮になりますよ♪
snippingtool(スニッピングツール)という画面切り取りツールを利用する
そして本題で、超便利なツールがこれ!
「Snippingtool」です!!
これは画面のスクリーンショットキャプチャを撮る時などに使える、
とっても便利なツールです!
WordPressのプラグインではありませんので、いろんなシーンで使うことが出来ます。
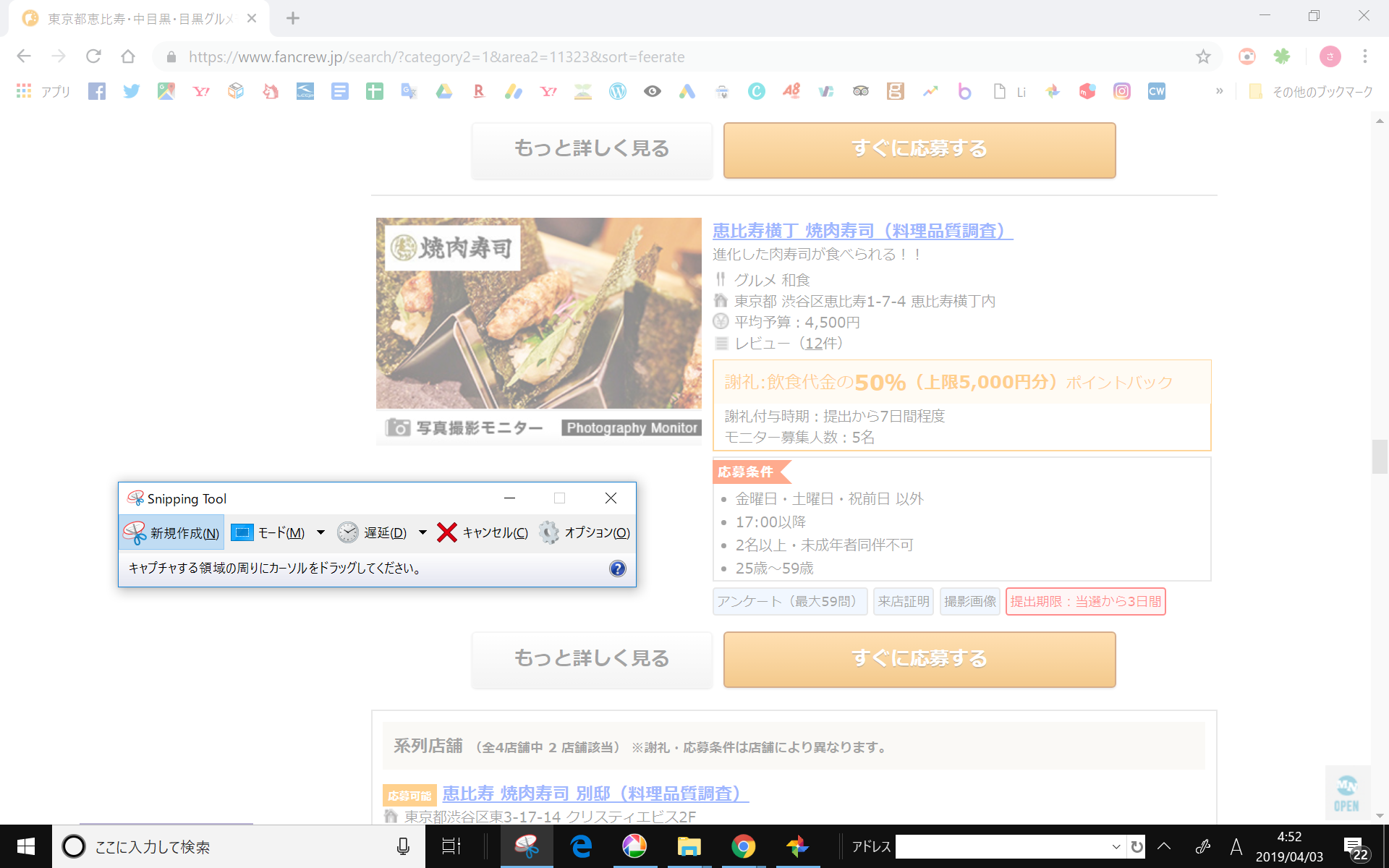
ツールを起動して新規作成すると、今目の前に見えている画面が半透明に白っぽくなり、その中で使いたい部分のみを範囲選択で切り取ることができます。
これをそのまま保存することも出来るのですが、
むしろ
この状態で切り取ったものを右クリックしてコピーし、
WordPressの記事作成画面にペーストするだけで
画像の挿入ができる
ので、本当に便利ですヽ(=´▽`=)ノ
さらに、切り取る形は、四角だけではなく、自分ではさみを動かすようにして
好きな形に切り取ることもできます。
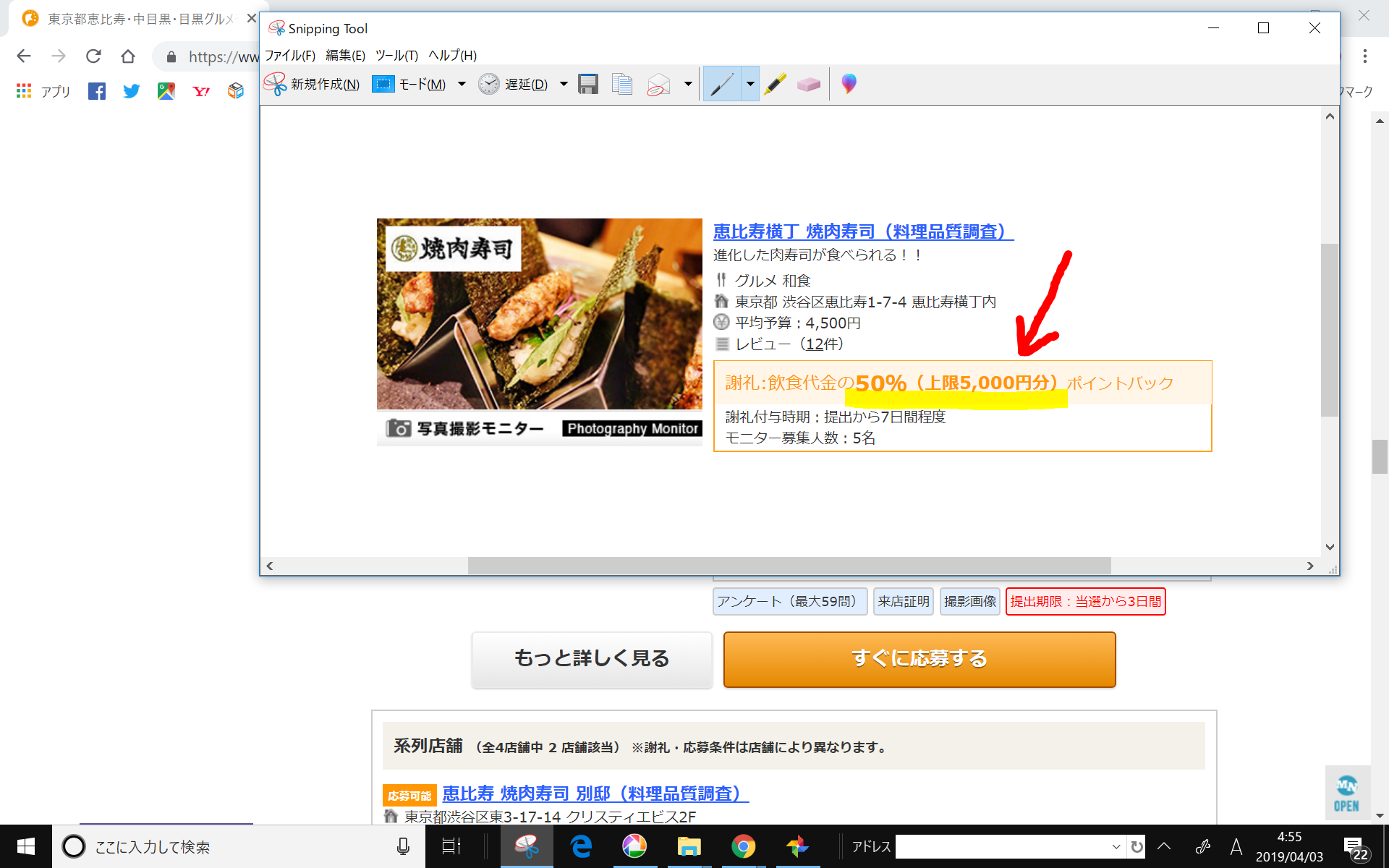
また、切り取った画像にマーカーを引いたり、ペンで印をつけたりなどの
ペイント機能もあるので画像に補足も書き足せるのです( ・`ω・´)
サイトの使い方などのノウハウ系の記事を書く時や
目的地までの簡単な行き方などの記事を書くのにとっても重宝します(^^)
Snippingtoolの具体的な使い方の例
言語化が苦手な私は、画像でその手順を説明します!!
使い方はとっても簡単。
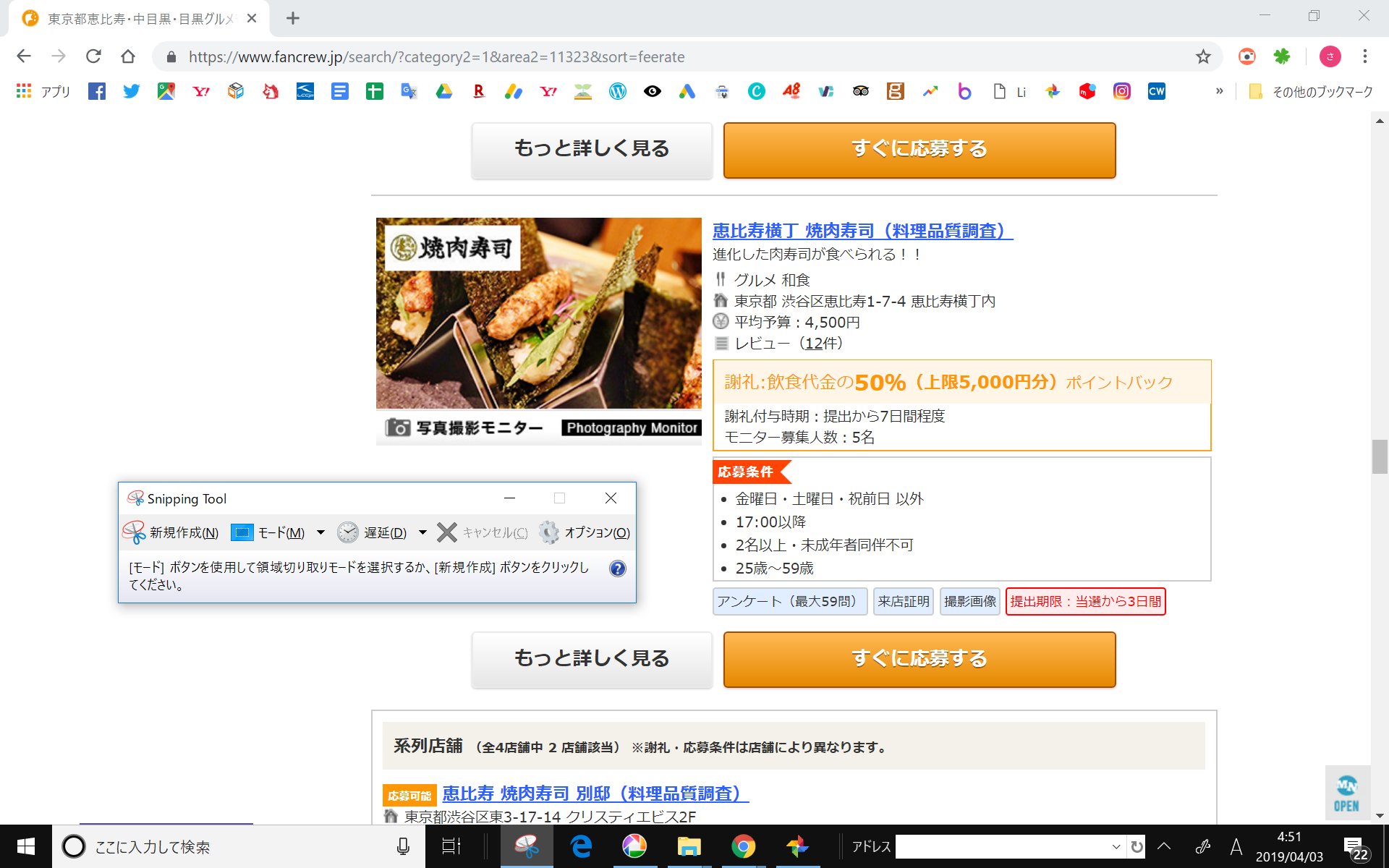
たとえばPCで開いたこの画面。

ここで、下のツールバー(またはプログラム)にあるハサミマーク↓をクリックして、Snippingtoolのツール起動。

すると、操作ウィンドウが現れます。

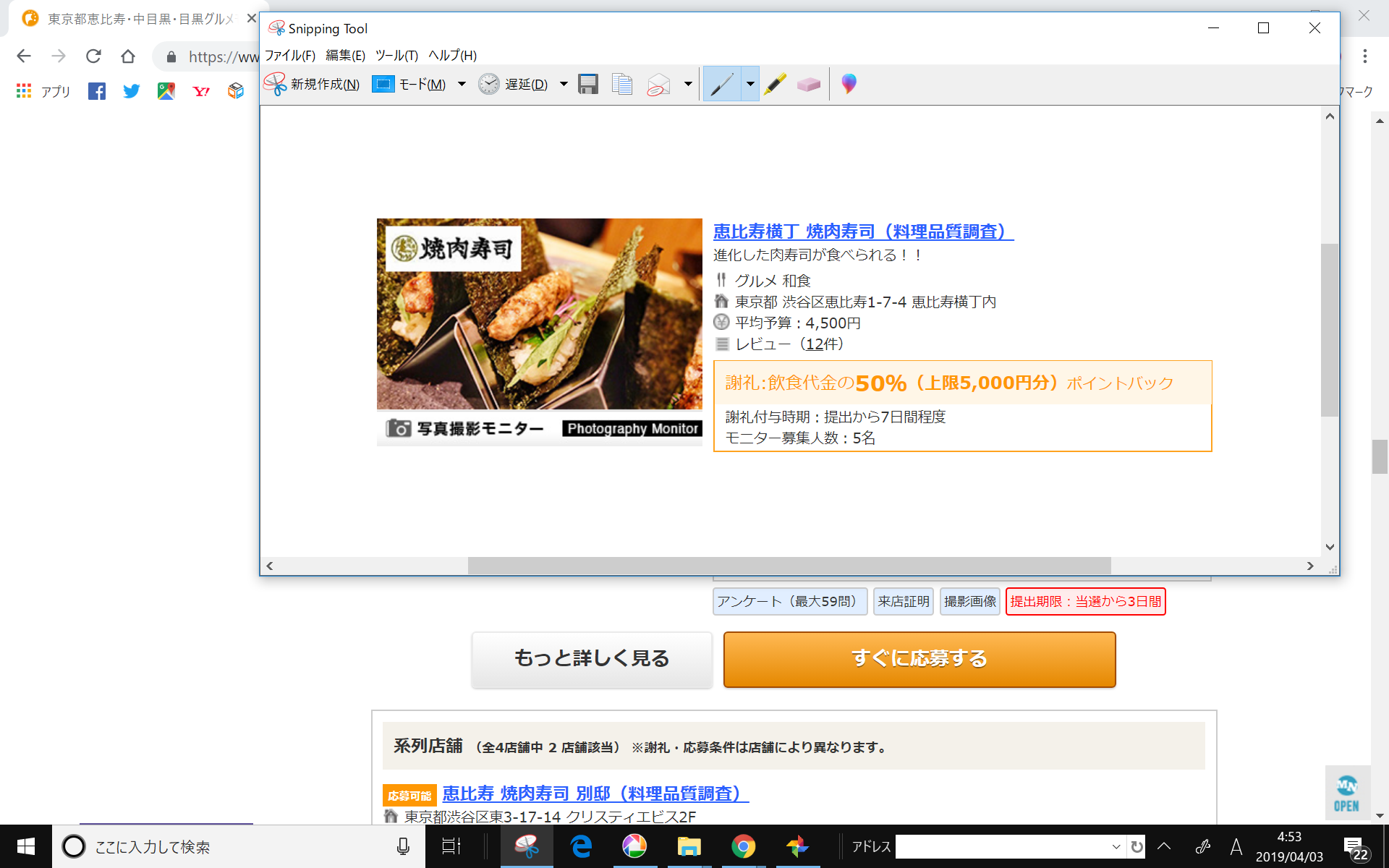
ペンなどで書き込んだりして、出来た画像を右クリックして、コピーし・・・

あっというまに完成です!
※ちなみにこのサンプル画像は、このサイトのものです。
飲食代金がお得になるサイトなのでオススメですよw
これら二つのやり方を活かせば、
今まで手間取っていた画像の挿入が直感的に一瞬で出来て、
作業がぐっと楽になること間違いなし(๑•̀ㅂ•́)و✧
時短にもつながるでしょう。
今まで使ったことのない方は是非試してみてくださいね!
ダウンロードはこちらです。
それでは!!