旅する料理研究家さとみんです。
今回は最近よくスタッフの方から質問される、
WordPress の見出しや、改行や装飾についての解説をしていきます。
これから WordPressを使おうと思っている初心者の方にも、
是非見ていただきたい内容です!
それでは行ってみましょう♪
目次
WordPressの「見出し」とは?
(※まさにこの部分が見出し【見出し2タグ】です)
見出しというのは、記事の中にあるトピック(章)のタイトルを指しています。
ビジュアルモードでは「見出し〇(〇は数字)」、
テキストモードでは「h〇コード」(〇は数字)というのが、それに当たります。
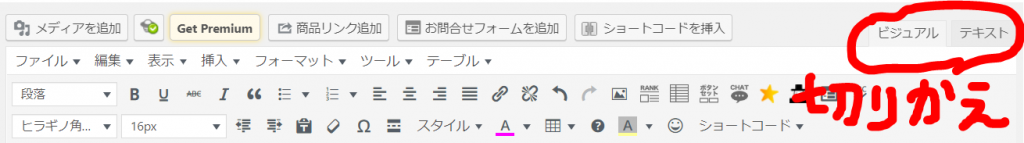
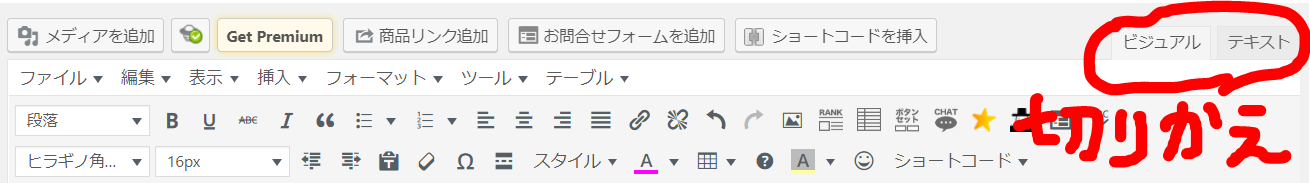
自分がどっちモードで書いているのかはここを確認してくださいね。↓

たとえば、本や論文を読むときも、最初に目次がありますよね。
第1章、第2章、第3章とあり、
それぞれの章の中にも、第1節(第1項)の第1段落、第2段落・・・、
第2節の第1段落、第2段落・・・、という構成になっていますよね。
タイトル(見出し1)>章(=見出し2)>節(=見出し3や4)>段落・・・となります。
このような構成をきちんと作ることで、記事を読む人や、
Googleの検索エンジンは「この記事は分かりやすい」と判断します。
見出しをうまく活用することで、サイト自体の評価も上がるんです。
文章だけで見てもなんのこっちゃ?という感じだと思うので、
早速ここで、見出しの裏側を表そうと思います。
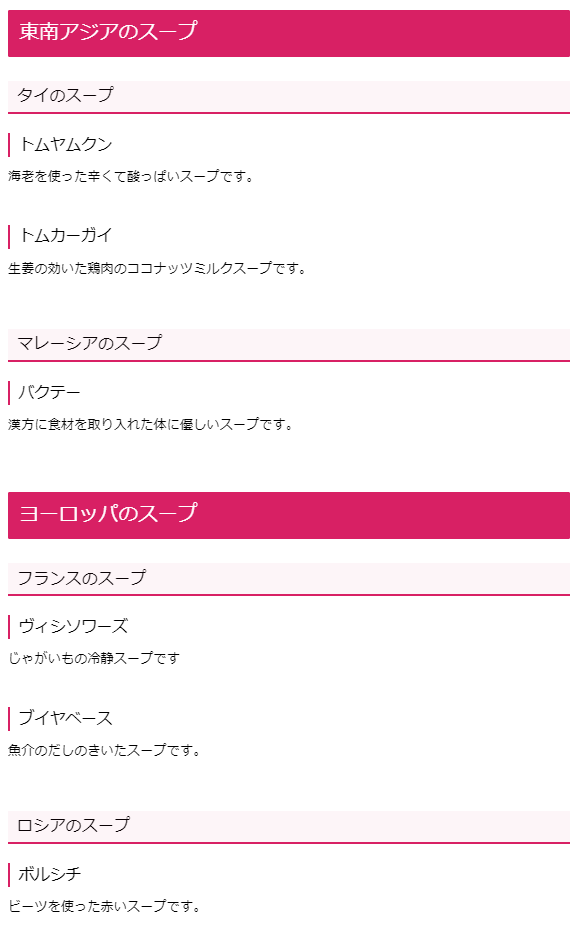
例えば、世界のスープについての記事を書きたいとしますよね。
記事のタイトル「世界のスープ」
料理研究家さとみんです。
今回は世界のスープについてエリア別にお伝えしようと思います。
それでは行ってみましょう!
<見出し2>東南アジアのスープ
<見出し3>東南アジアのタイのスープ
<見出し4>トムヤムクン(タイのスープ名)
<段落>海老を使った辛くて酸っぱいスープです。
<見出し4>トムカーガイ(タイのスープ名)
生姜の効いた鶏肉のココナッツミルクスープです。
<見出し3>東南アジアのマレーシアのスープ
<見出し4>バクテー(マレーシアのスープ名)
漢方に食材を取り入れた体に優しいスープです
<見出し2>ヨーロッパのスープ
<見出し3>ヨーロッパのフランスのスープ
<見出し4>ヴィシソワーズ(フランスのスープ名)
じゃがいもの冷静スープです。
<見出し4>ブイヤベース(フランスのスープ名)
魚介のだしのきいたスープです。
<見出し3>ヨーロッパのロシアのスープ
<見出し4>ボルシチ(ロシア語のスープ名)
ビーツを使った赤いスープです
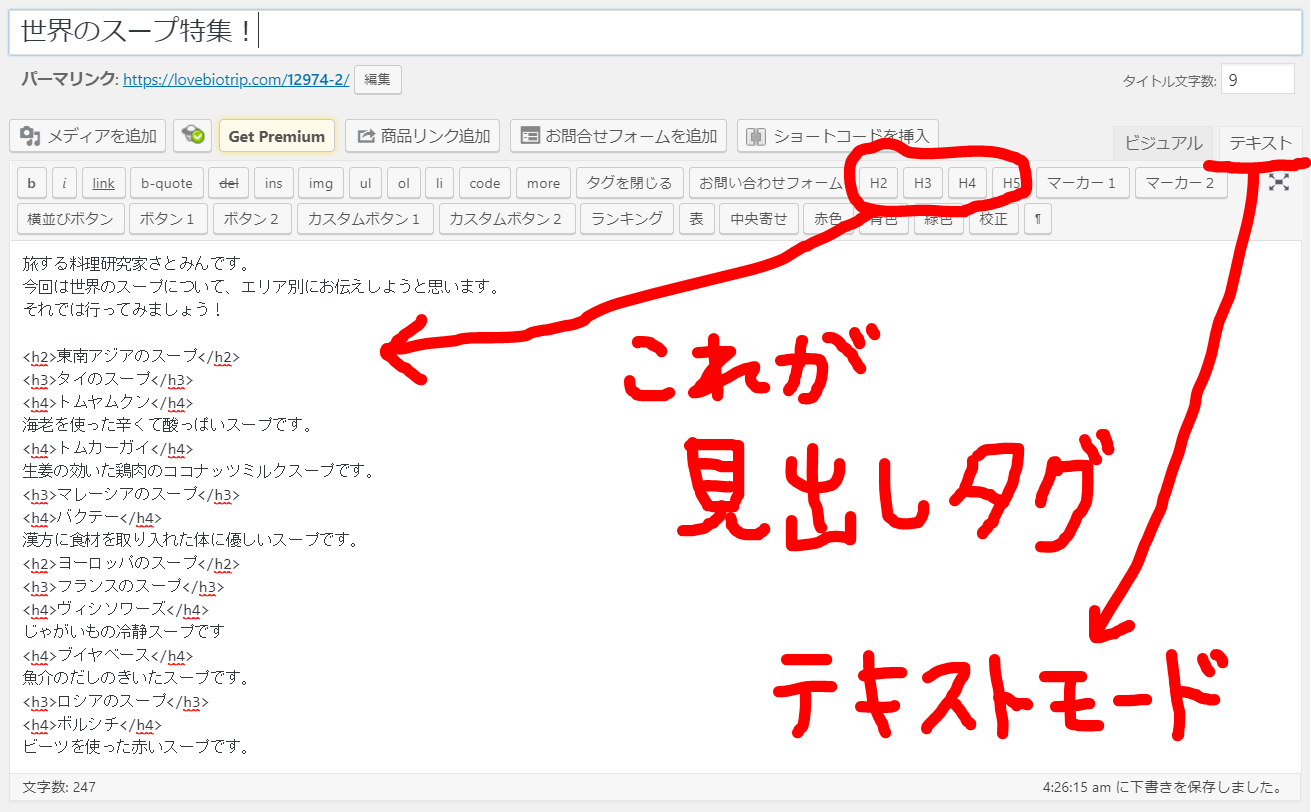
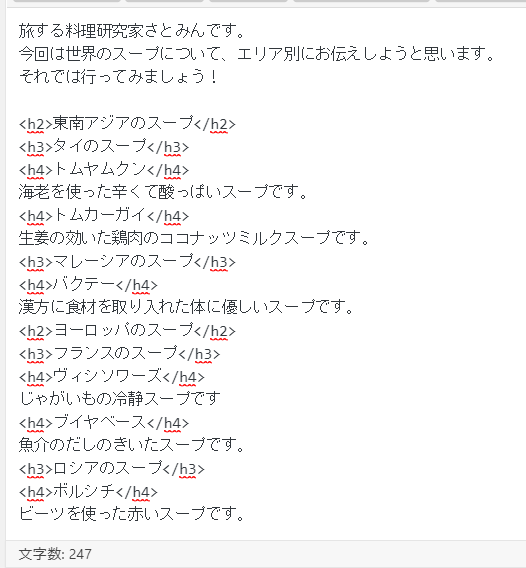
これを整理すると、テキストモードではこうなります。

上の文章の部分を拡大しますね。

これを、ビジュアルモードで見ると、こうなっています。↓

このように、記事のタイトルは見出し1(h1)のことであり、本文中には使いません。
記事の中のトピックは基本、見出し2(h2)から見出し4(h4) で構成されるようになっています。
カテゴリの分類と似ていますよね。
見出しが同じ数字同士は、並列関係にあります。
ここでは、「見出し2」は世界のエリア+スープ、
「見出し3」は具体的な国名+スープ、「見出し4」は具体的なその国のスープの名前というように、数字が大きくなればなるほど、そのカテゴリにおいて細分化されて具体的になってきます。
ワードプレスの見出しのつけ方は?
ビジュアルモードでの見出しの付け方
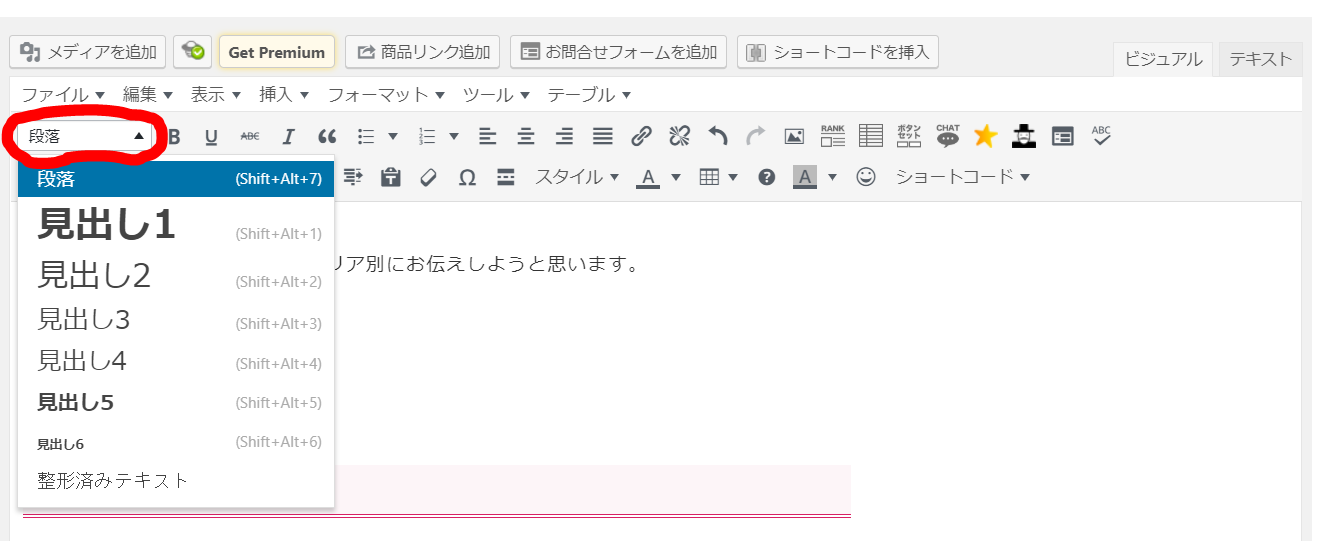
見出しタグを付けたい文字列を選択します。
段落となっているこの部分をクリックし、見出し〇(数字)を選択します。
 ビジュアルモードの場合は私の場合はJINの有料テンプレートを使っていますので、
ビジュアルモードの場合は私の場合はJINの有料テンプレートを使っていますので、
見出しにした瞬間に色が変わるので、とてもわかりやすいです。
しかしその反面、前後の文章もしっかり改行して間隔を開けておかないと、
全ての文章が見出しになってしまうこともあるので、ちょっと注意が必要です。
私はもう一つのテキストモードでの見出しの付け方をお勧めします。
テキストモードでの見出しの付け方
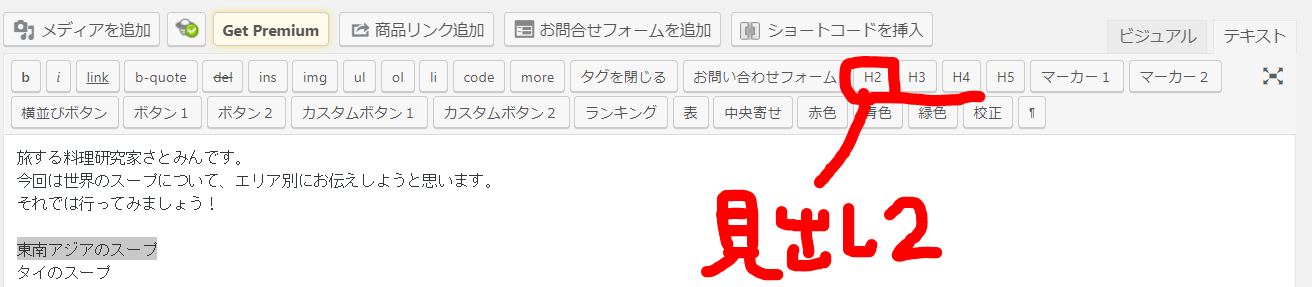
見出しを付けたい文字列を選択します。
 見出し2の場合は h2のボタンを押します。
見出し2の場合は h2のボタンを押します。
見出し3のときは h3ボタンを押します。
ビジュアルモードで確認してみると、見出しができていることがわかります。
ワードプレスの改行の行間が空きすぎる問題。
WordPress を使っていて最初に私がぶち当たった壁が、
ビジュアルモードでエンターキーを押すと、次の行ではなく、
かなり行間が開いて改行されてしまうことです。
この文章を普通に改行すると・・・↓
エンターキーを押すと、こんな風に間が空くんですよね!!
もうちょっと行間を詰めたい時にどうしたらいいのか調べたところ、
shiftキーを押しながら enter キーを押すことで通常の改行ができるということがわかりました。
私は基本的にこのやり方で行間を詰めて文章を書いています。
今となっては WordPress でなくても改行したい時はシフトキーを押しながら enter するという癖がついてしまいましたw
とはいえ結構面倒くさいので基本的に文章の体裁を整える時は「テキストモード」を使っています。テキストモードでしたら、普通にエンターキーでも行間が詰まって改行されてくれますよ。

おすすめの方法としては、まず Google ドキュメントの音声入力でババ~~~っと下書きをしゃべって書き上げまして、それをコピー&ペーストで WordPress のテキストモードに貼り付けます。
音声入力は死ぬほどオススメです。私はもうタイピングには戻れません!!

テキストモードで句読点や記号を挿入したり、見出しにしたい部分は h2タグなどをつけて改行まで整えた後に、ビジュアルモードに切り替えて画像を挿入したり、
文章の装飾をするという流れです。
今のところこのやり方が一番手間取らないような気がします。
WordPress の文章の装飾について
WordPress とはマイクロソフトの「word」のように、文字の色を変えたり、
大きさを変えたり、マーカーを引いたりしてメリハリをつけることができます。
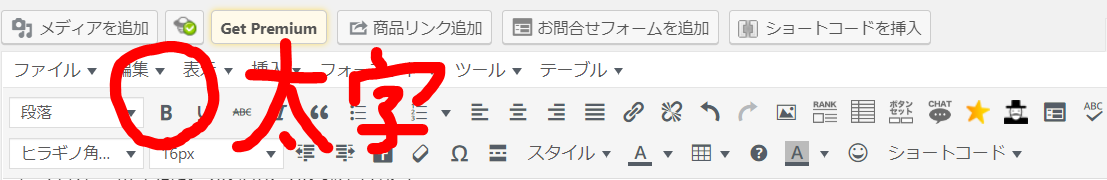
ビジュアルモードで強調したいキーワードの部分は、その文字を選択して「B」を押すと太字になります。
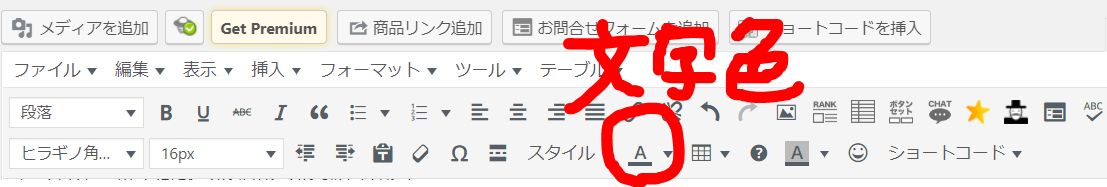
色をつけるのはこれです。


好きな色を選択して目立たせます。
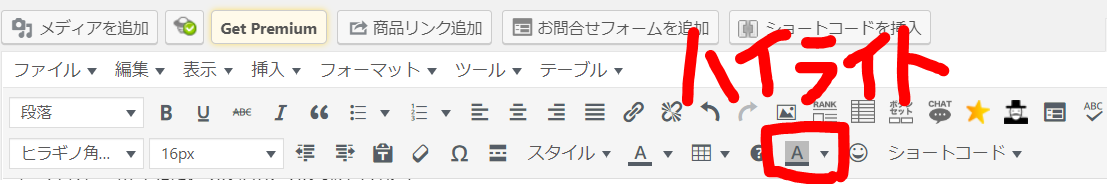
また背景に色をつけることもできます。


黄色い背景色をつけたら蛍光ペンで線を引いたようになり、わかりやすくなりますよ。
その他、これもJINのテンプレートのものなのですが、
「スタイル」という部分を選ぶと、マーカー①というものや、
テキストボックスなども簡単に作れて、記事のメリハリをつけることができます。
WordPress を使ったことがない方は、
この最初の部分で戸惑われるかもしれませんが、慣れるととっても簡単です!!
文字の構成や改行などの体裁を整える時は「テキストモード」、画像を挿入したり文字を色付けたり装飾する時は「ビジュアルモード」での操作がやりやすくておすすめですよ。
ぜひ実践されてみてくださいね。
それでは!